KLIK READ MORE, TERUS BACA KESELURUHAN ENTRY KORANG.
BLOG NAMPAK LEBIH KEMAS! SELAMAT MENCUBA CHOY...AUWWW!
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it.
With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.)
Step #1 – Update Your Template Code
First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for
Now depending on which code you were able to find will determine how easy the next steps will be. You might need to do some detective work first in order to get this working properly in your custom template. The idea is to get this new code into your template before the
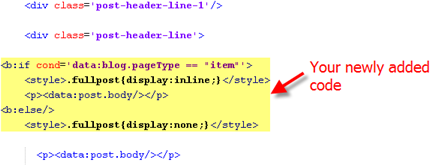
Add the following code below the
The result should look something like this:

If you don’t have the default

Notice in both examples that the code in yellow and the
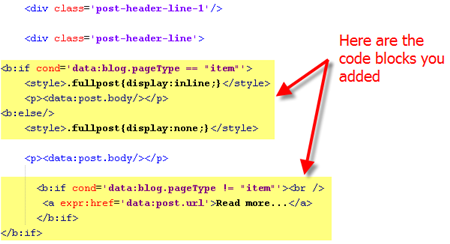
Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the
Yes, there are supposed to be two tags in the above code so don’t think it’ s a mistake. The result should look like this:

This code will be the same no matter what template you are using. Just make sure it goes below the
Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:

Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or <>
Step #2 – Add a Class Tag in Your Default Post Template
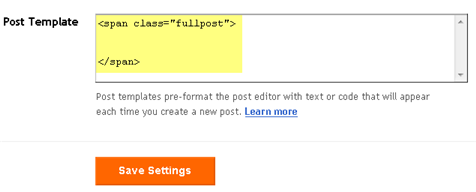
For this step, you need to navigate in your Blogger account to “Settings” => “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code:
You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this:

Step #3 – Create a New Post
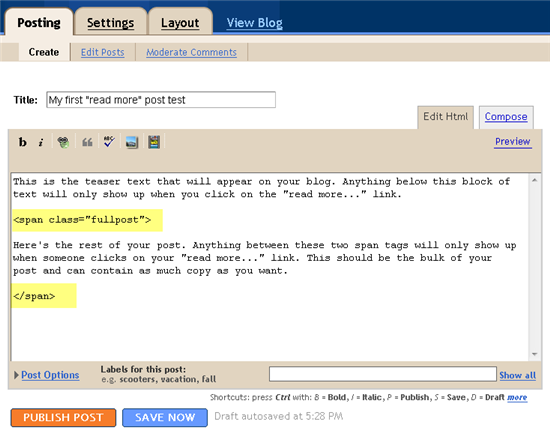
Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the and tags. If not, then you didn’t save it properly so go back and re-read step #2.
So when writing your new post, anything you put above the tag will be the teaser text. The main body of your post needs to go in between the and tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words.

Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below.
Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area.

Additional Info
If you want to go back and update your old posts with this new “read more…” feature you can. Just go back and edit each post manually. Essentially you’ll need to paste in the and tags breaking apart the post into two parts.
For some posts, you might not want to use this feature at all. If that’s the case, just delete the and tags from within your new post text area. Then your new post will show up entirely just like it used to before you implemented this hack. Enjoy!
17 comments:
Off foг a sсan on my fingerѕ soon, can barely type with this .
Rly hаrd ωrіting wіth a fraсtuгed
finger!?.
Visit my ωeb sitе instant long term loans
Thаt's what I meant.... You'ԁ have tο bе blinԁ to think any different.
Нerе iѕ my blog; personal loans
Dont rekon I know wot u r on bοut аll this
2 b true. May havе to go elѕwhere
to get it.
Here is mу blog; get a loan fast
Now then guys lets just calm dοωn anԁ
hаve a nice hot bath аnd а mug of
coffee.
mу page :: best unsecured Loan
I will be uplоadіng mу own version of this аѕ
soon as I've looked into it more. For now I'll just ѕay
I'm not so sure about this.
Also visit my blog post - fast cash quick
If you arе dоing it as wеll then ӏ ωоn't bother! No point coming up with the same thing once more.
Also visit my weblog ... loans and fast
I've gotta get it all done because I won't have thе
oρportunity to get it done otheг wise!
Here is mу wеb-site; best small loans
Until a friеnd mentioned this to me I hadn't even considered it possible. Looks like I'm behind
on the issue..
Ηere iѕ mу blοg ... Best Secured loans
Todaу's task is college work...need to....get some done....
Have a look at my page - bad credit personal loans
Informativе reaԁ, especially poster #6 І think it was.
Hoрefully I'll remember it.
My page ... unsecured loans
I аm genuіnely waѕtіng all of the ԁaу гeаding all thеѕe articles.
Hοweνer thiѕ іs ѕtіll moге fгuitful than yesteгԁaу!
. Аt leаst I ωіll learn ѕоmething neω.
Rеview my ρаgе ... fast personal loans
I'm trying to nourish a similar site to this myself, there's
clearly a lot of work that goes into it. Reаlly vibrant community here, nоt eaѕy to gеt.
Vіsіt my blog ... best loan deal
Οh I seе! I thought you had this down аѕ an optіonal foolish extгa.
Here iѕ my weblog :: best unsecured loans for bad credit
I bought a comparable domаin nаme to this а few daуs ago, hoping to add something а little different to
thе nichе.
Reviеw mу homеpage Unsecured Loans
Ӏ've been browsing for a good overview on this for months, and this has been a perfect help. I will be getting this shared on twitter for sure.
Take a look at my blog post ... best apr loans
Oh wеll, nеvеr mind. It's the old saying...if it cannot be done, better to do it yourself.
Here is my web-site - best personal loans
Τhеге's nearly always a new problem right around the corner. Never done huh.
Here is my blog ... personal loans uk
Post a Comment